The design process of the shifting LED, debounce principle and adaptive programming, button hardware circuit, Button Debounce Programming – FII-PRA040 Risc-V FPGA Board Experimental 5
Experiment 5 Button Debounce
5.1 Experiment Objective
- Review the design process of the shifting LED
- Learn button debounce principle and adaptive programming
- the connection and use of the Fii-PRA040 button hardware circuit
- Comprehensive application button debounce and other conforming programming
5.2 Experiment Implement
- Control the movement of the lit LED by pressing the button
- Each time the button is pressed, the lit LED moves one bit.
- When the left shift button is pressed, the water lamp moves to the left, presses the right button, and the water lamp moves to the right.
5.3 Experiment
5.3.1 Introduction to Button and Debounce Principle
- Introduction to button
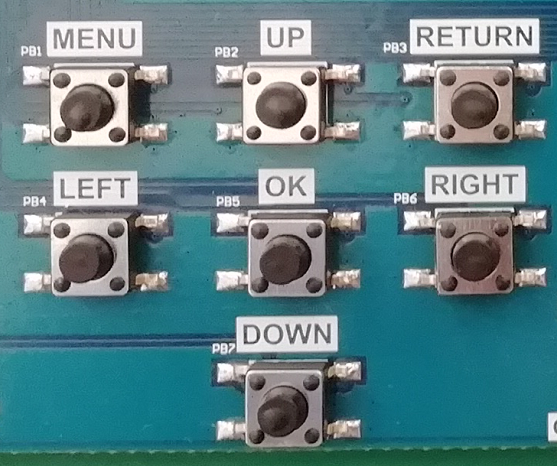
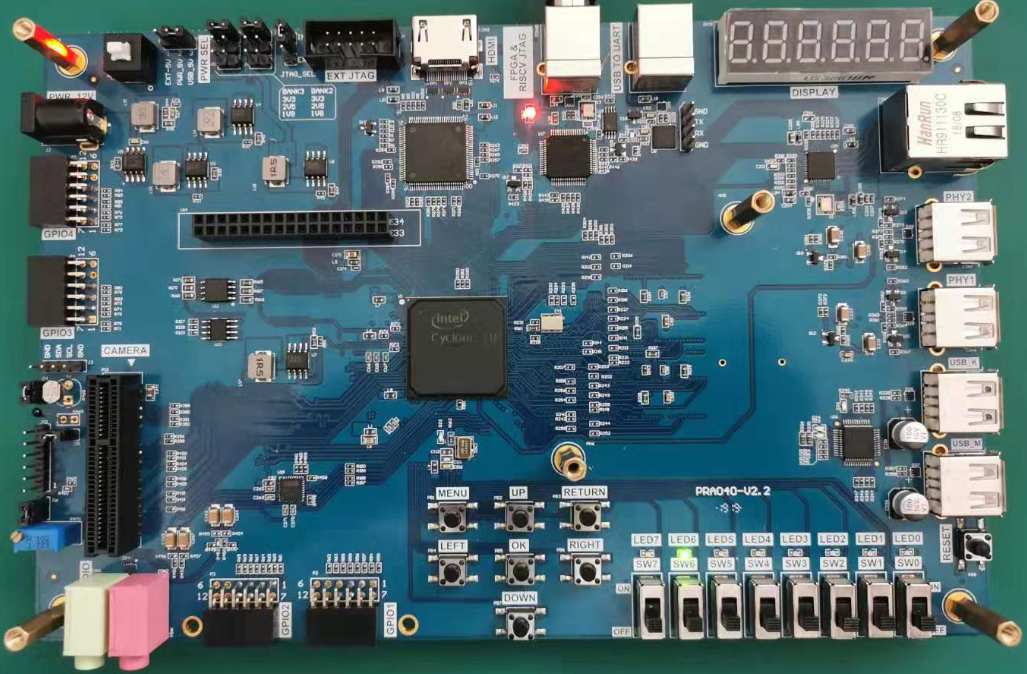
The on-board button is a common push button, which is valid when pressed, and automatically pops up when released. A total of eight, respectively, PB1 (MENU), PB2 (UP), PB3 (RETURN), PB4 (LETF), PB5 (OK), PB6 (RIGHT), PB7 (DOWN) and a hardware reset button (RESET). As shown in Figure 5.1.

Figure 5.1 Button physical picture
- Introduction to button debounce
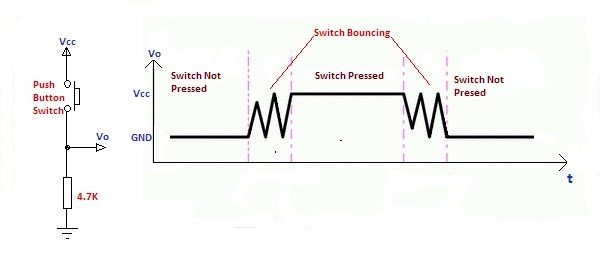
As long as mechanical buttons are used, instability should be considered. Usually, the switches used for the buttons are mechanical elastic switches. When the mechanical contacts are opened and closed, due to the elastic action of the mechanical contacts, a push button switch does not immediately turn on when closed, nor is it off when disconnected. Instead, there is some bouncing when connecting and disconnecting. See Fig 5. 2.
The length of the button’s stable closing time is determined by the operator. It usually takes more than 100ms. If you press it quickly, it will reach 40-50ms. It is difficult to make it even shorter. The bouncing time is determined by the mechanical characteristics of the button. It is usually between a few milliseconds and tens of milliseconds. To ensure that the program responds to the button’s every on and off, it must be debounced. When the change of the button state is detected, it should not be immediately responding to the action, but waiting for the closure or the disconnection to be stabilized before processing. Button debounce can be divided into hardware debounce and software debounce.

Fig 5. 2 Button bounce principle
In most of cases, we use software or programs to achieve debounce. The simplest debounce principle is to wait for a delay time of about 10ms after detecting the change of the button state, and then perform the button state detection again after the bounce disappears. If the state is the same as the previous state just detected, the button can be confirmed. The action has been stabilized. This type of detection is widely used in traditional software design. However, as the number of button usage increases, or the buttons of different qualities will react differently. If the delay is too short, the bounce cannot be filtered out. When the delay is too long, it affects the sensitivity of the button.
5.3.2 Hardware Design
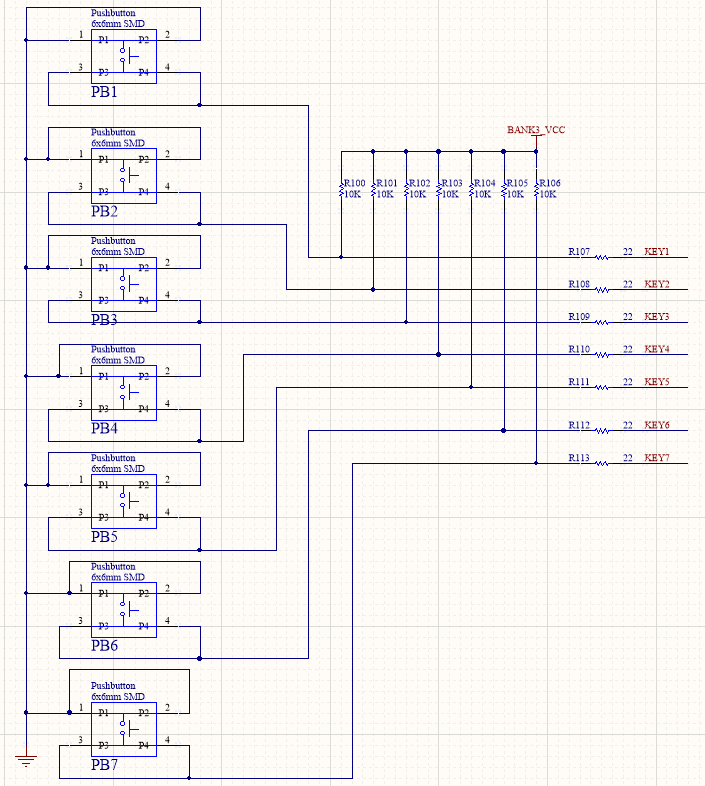
The schematics is shown in Figure 5.3. One side of the button (P1, P2) is connected to GND, and the other side (P3, P4) is connected to the FPGA. At the same time, VCC is connected through a 10 kohm resistor. In the normal state, the button is left floating, thus the potential of the button P3 is 1, so the input value of the button to the FPGA is 1; when the button is pressed, the buttons are turned on both sides, and the potential of the button P3 is 0, so the input value of the button to the FPGA is 0. So the onboard switch is active low.
Figure 5.3 Schematics of the buttons
5.3.3 Program Design
5.3.3.1 Top Level Design
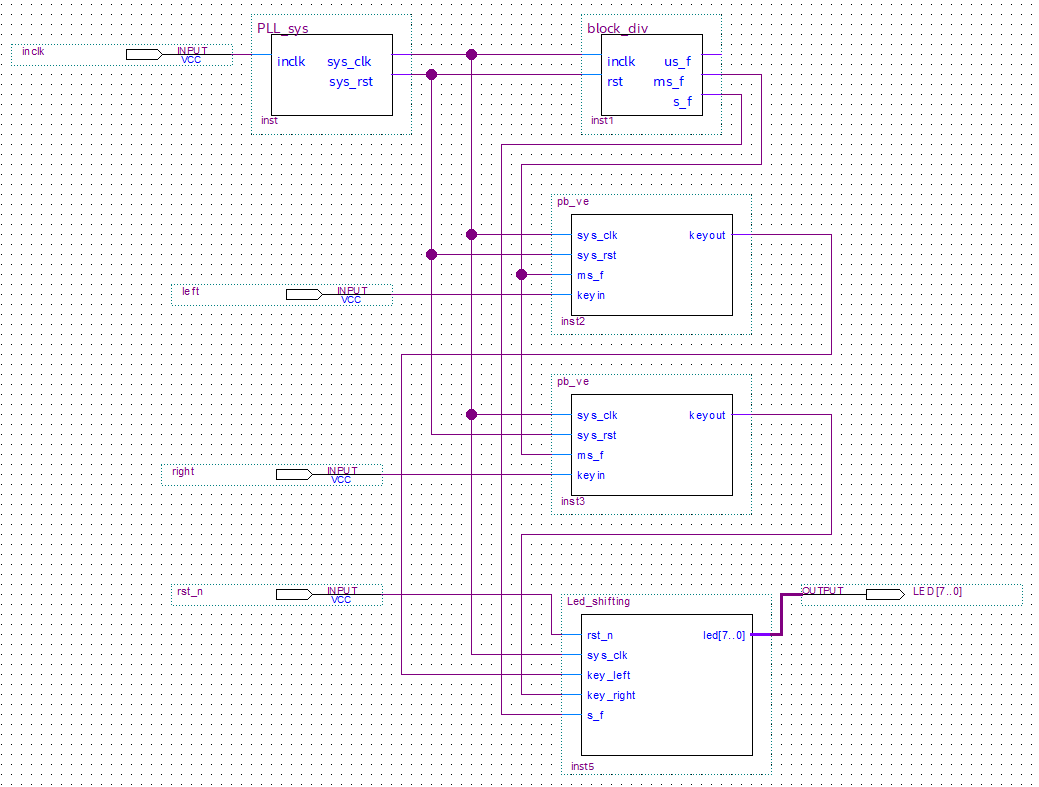
See Figure 5. 4.

Figure 5.4 Top level design
5.3.3.2 Introduction to the program
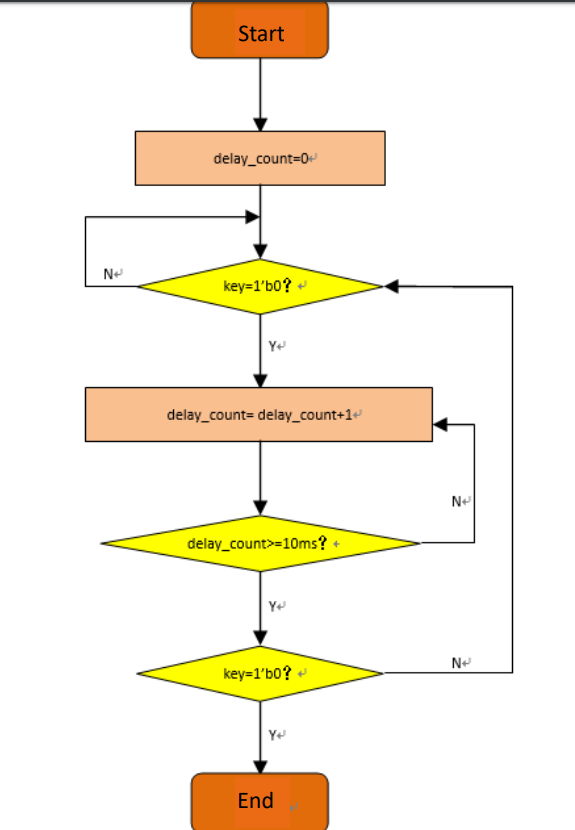
Refer to the previous experiments for the frequency division module and the LED display module. Here, a new part of the button debounce module is introduced. This chapter introduces an adaptive button debounce method: starts timing when a change in the state of the button is detected. If the state changes within 10ms, the button bouncing exists. It returns to the initial state, clears the delay counter, and re-detects the button state until the delay counter counts to 10ms. The same debounce method is used for pressing and releasing the button. The flow chart is shown in Fig 5. 5.Case 0 and 1 debounce the button press state. Case 2 and 3 debounce the button release state. After finishing the whole debounce procedure, the program outputs a synchronized clock pulse.
module pb_ve ( input sys_clk, input sys_rst, input ms_f, input keyin, output keyout ); reg keyin_r; reg keyout_r; reg [1:0] ve_key_st; reg [3:0] ve_key_count; always @ (posedge sys_clk) begin keyin_r <= keyin; end always @ (posedge sys_clk) begin if (sys_rst) begin keyout_r <= 1'b0; ve_key_count <= 0; ve_key_st <= 0; end else case (ve_key_st) 0 : begin keyout_r <= 1'b0; ve_key_count <= 0; if (!keyin_r) ve_key_st <= 1; end 1 : begin if (keyin_r) ve_key_st <= 0; else begin if (ve_key_count == 10) ve_key_st <= 2; else if (ms_f) ve_key_count <= ve_key_count + 1'b1; end end 2 : begin ve_key_count <= 0; if (keyin_r) ve_key_st <= 3; end 3 : begin if (!keyin_r) ve_key_st <= 2; else begin if (ve_key_count == 10) begin ve_key_st <= 0; keyout_r <= 1'b1; end else if (ms_f) ve_key_count <= ve_key_count + 1'b1; end end default : ; endcase end assign keyout = keyout_r; endmodule

Figure 5.5 Button deboucne flow chart
5.4 Experiment Verification
The first step: pin assignment
Table 5.1 Pin mapping
| Signal Name | Network Label | FPGA Pin | Port Description |
| left | PB44 | AB4 | Left shift signal |
| right | PB6 | AA4 | Right shift signal |
| clk | CLK_50M | G21 | Input clock |
| rst_n | PB3 | Y6 | Reset |
| led[7] | LED7 | F2 | LED 7 |
| led[6] | LED6 | F1 | LED 6 |
| led[5] | LED5 | G5 | LED 5 |
| led[4] | LED4 | H7 | LED 4 |
| led[3] | LED3 | H6 | LED 3 |
| led[2] | LED2 | H5 | LED 2 |
| led[1] | LED1 | J6 | LED 1 |
| led[0] | LED0 | J5 | LED 0 |
Step 2: download the program to verify
After the pin assignment is completed, the compilation is performed, and the programmer is verified after passing. The experimental phenomenon is shown in Figures below.
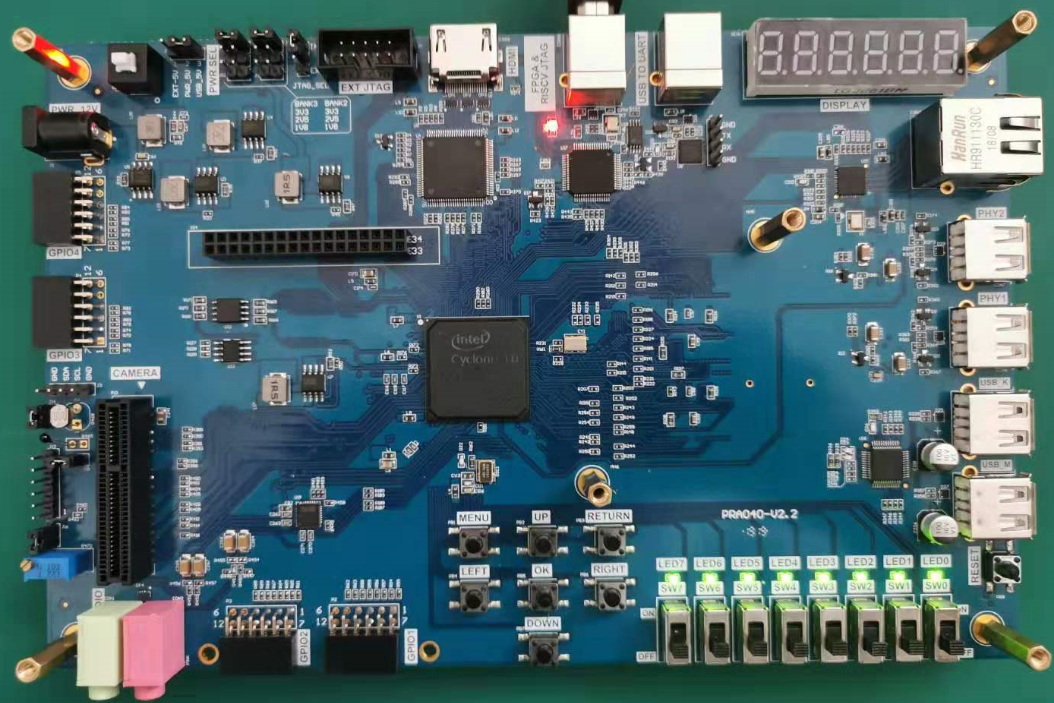
All LEDs are lit after successfully programmed. See Figure 5.6.

Figure 5.6 Experiment Result(reset)
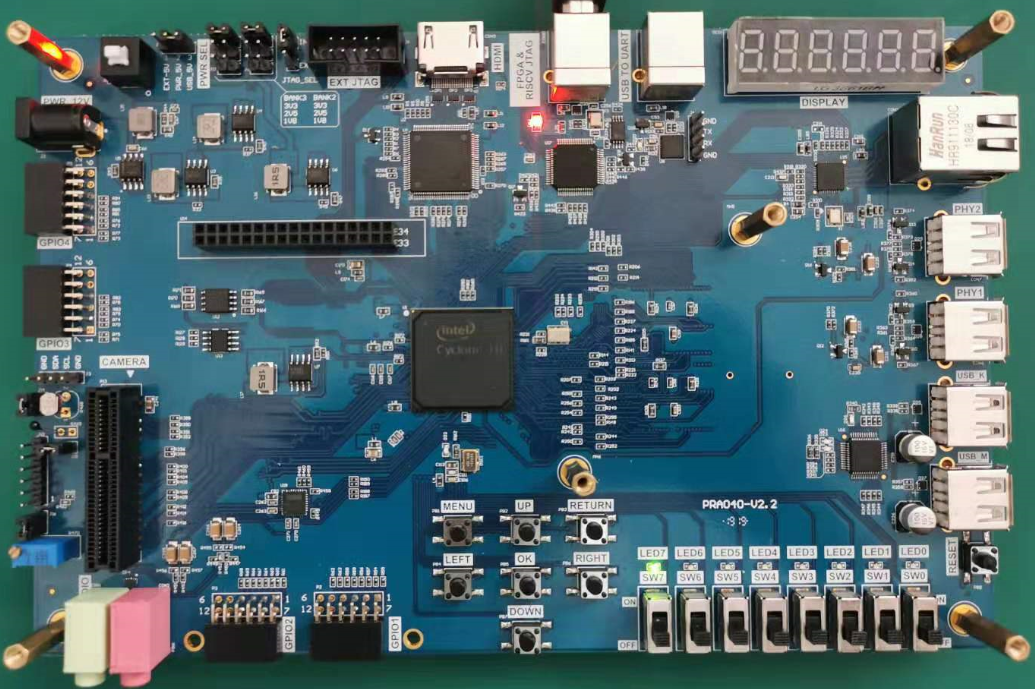
When the right shift button is pressed, the highest LED lights up. See Figure 5.7.

Figure 5.7 Experiment result(one right shift)
Press the right shift button again and the LED will move one bit to the right. See Figure 5.8.

Figure 5.8 Experiment result(another right shift)